WordPress पर Table of Contents कैसे लगाए?
दोस्तो आज हम सीखने जा रहे है की हम अपने WordPress ब्लॉग पर बड़ी आसानी से Table of Contents को कैसे लगाए।
क्या है Table of Contents?
यह किसी पोस्ट के content के highlight बताता है। या फिर हम कह सकते है की यह उस पोस्ट का index होता है जिस तरह की किसी किताब का index होता है।
यह आपके ब्लॉग या वैबसाइट के SEO मे तो मदद नहीं करेगा लेकिन आपके reader को content समझने मे मदद करेगा। साथ ही यह post की look को भी थोड़ा बढ़ा देता है।
How to add Table of Contents
WordPress पर Table of Content को add करने के लिए आप free plugins का use कर सकते है। यह बड़ी आसानी से आपके WordPres ब्लॉग पर Table को headlines की मदद से add कर देगा।
तो चलिये step-by-step जानते है की इसे अपने WordPress blog पर कैसे लगाए।
Install plugin to your WordPress blog
- Login to your WordPress dashboard.
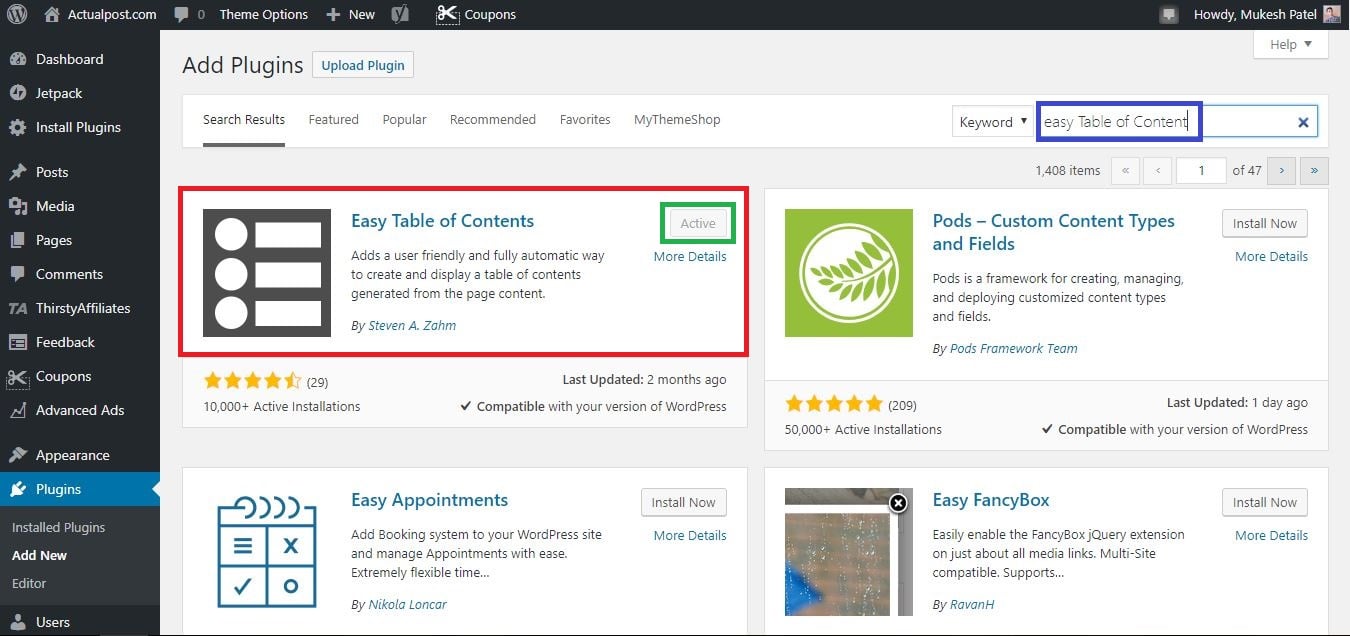
- Go to Plugins > Add New and search ‘Easy Table of Contents’.
- Install the plugin and click activate.

Configure the plugin
Plugin activate होने के बाद Settings > Table of Contents मे जाए। यहा आपको कई ऑप्शन मिलेंगे जिसे अपने हिसाब से choose कर सकते या फिर मे जो use करता हु उसी तरह आप भी use कर सकते है।
General
- सबसे पहले देखते है General मे Enable Support को। यहा पर हम पहला Posts और दूसरा Pages ऑप्शन को tickmark करेंगे क्योकि हमे इसे केवल post our page पर ही दिखाना है।
- इसके बाद मैं Auto Insert ऑप्शन मे किसी को भी सलेक्ट नहीं करता हु क्योकि मे ज़्यादातर मैं heading के लिए H2 का use करता हु। इसलिए जिस भी post मे मुझे add करना होगा तो मैं manually headline को सलेक्ट करके add कर दूंगा। इसके लिए एक अलग से ऑप्शन आप जहा अपना article लिखोगे वह last मे दे रखा होगा।
- इसके बाद position मे default ही रहने देता हु। Show when मे 3 सलेक्ट करता हु ताकि table तभी शो हो जब कम-से-कम 3 headings हो वरना उस पोस्ट मे table दिखाकर कोई मतलब नहीं है।
- आगे आपको Display Header Label को टिक करना है और Header Label मे मैंने Highlights लिख दिया ताकि देखने मे थोड़ा बढ़िया लगे।
- अब Toggle View को टिक करना है और Initial View को untick करना है। Show as Hierarchy को भी टिक करे और counter को default ही रहने दे। Smooth Scroll को भी टिक कर दे।
Appearance
- Width मे ‘User Define’ को सलेक्ट करे।
- Custom Width मे 95% रखे।
- Float मे None सलेक्ट करे।
- Title Font Size को 120% रखे।
- Title Font Weight को medium रखे।
- Font Size 95% रखे।
- Theme मे blue light सलेक्ट करे क्योकि यह देखने मे बढ़िया दिखती है
- Custom theme को रहने दे।
Advanced
- Lowercase, Hyphenate , Homepage and CSS को uncheck रखे।
- Headings मे आप 1 से 5 headlines को सलेक्ट करे। आप चाहे तो सभी को टिक कर सकते है।
- अब लास्ट मे स्क्रॉल करके Save कर ले
तो हमने plugin को कॉन्फ़िगर कर लिया है। अब बारी है इसे हमारे पोस्ट मे लगाने की।
इसके आप आप किस भी पोस्ट को एडिट section मे जाए जाए। नीचे स्क्रॉल करने पर आपको table का ऑप्शन दे रखा होगा जिसे Enable करके use की गयी हैड्लाइन्स को सलेक्ट कर दे।
तो दोस्तो अब आप जिस पोस्ट पर index यानि की table को add करना चाहते है manually add कर सकते है। आप चाहे तो settings मे जाकर auto add को भी on कर सकते है।
Shandar